cloudflare workers最简单的反向代理代码
需要一个反向代理用于家里的一些服务,又苦于国内服务器需要备案,国外服务器价格、延迟感人,所以白嫖一波cloudflare。
延迟能接受,可以反代带端口的地址。
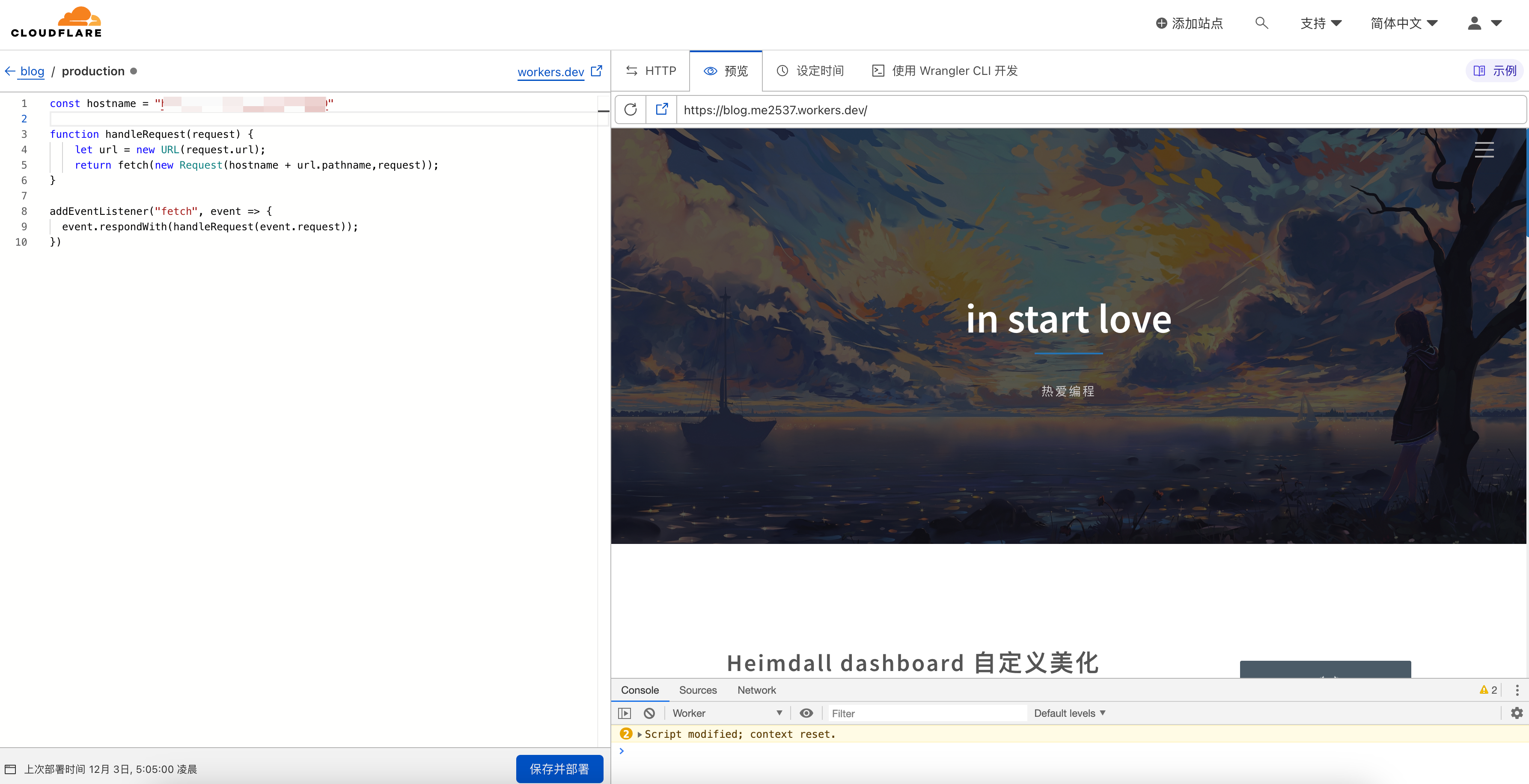
先上效果

教程如下:
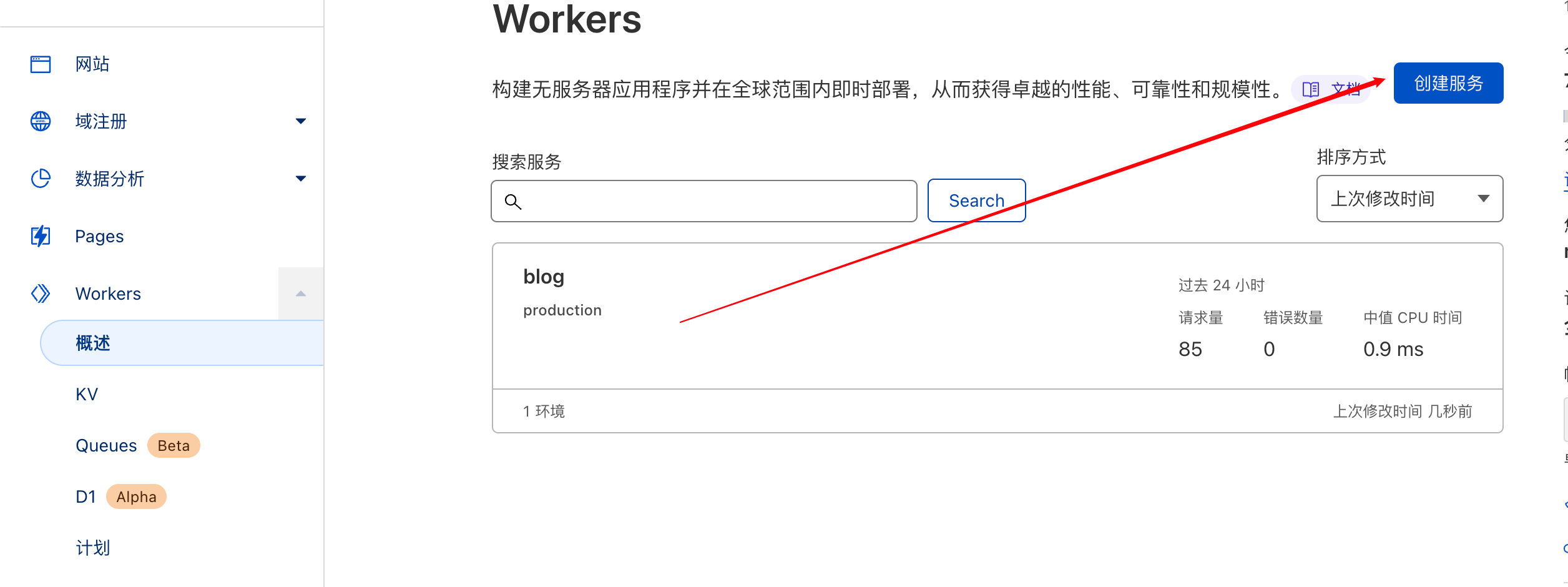
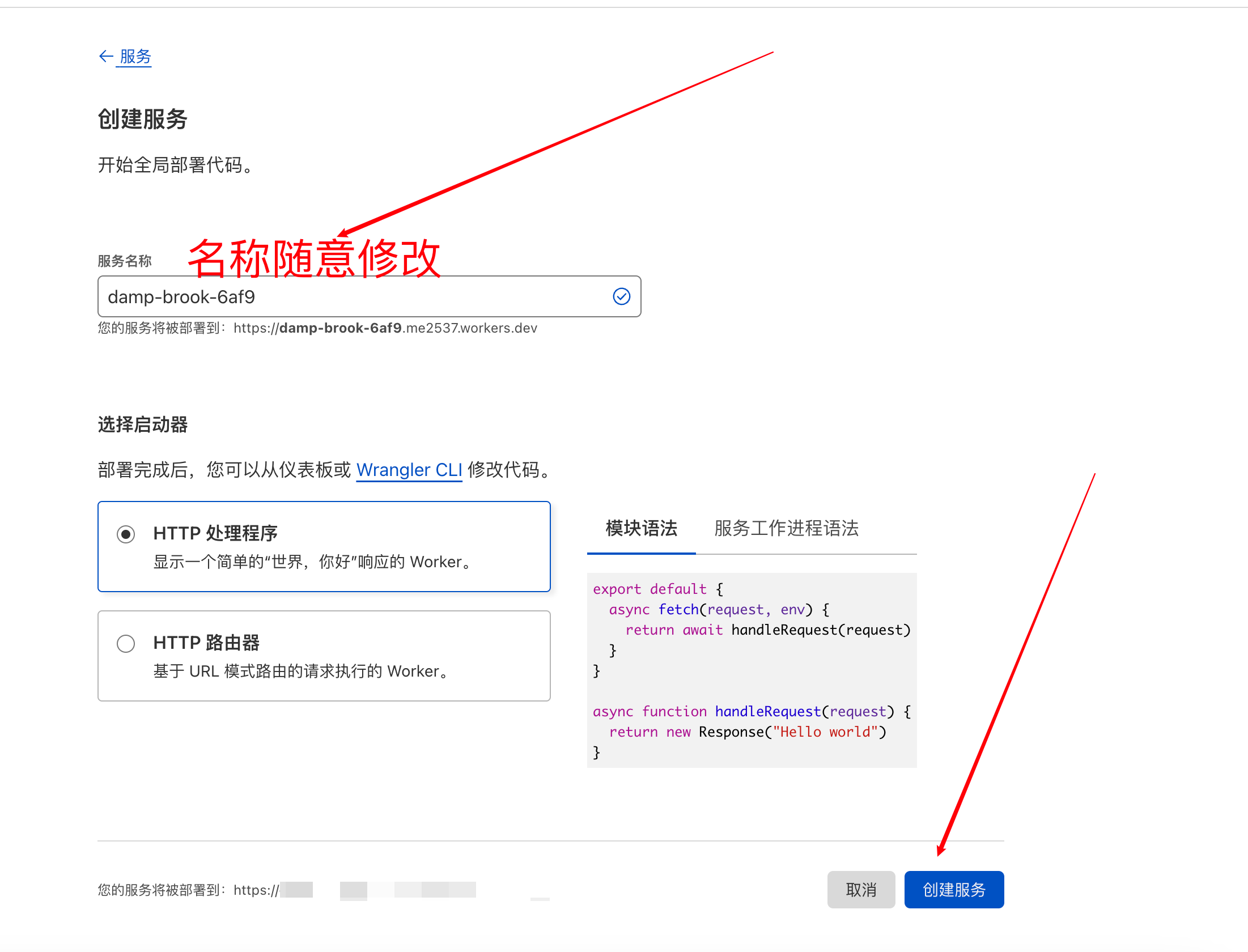
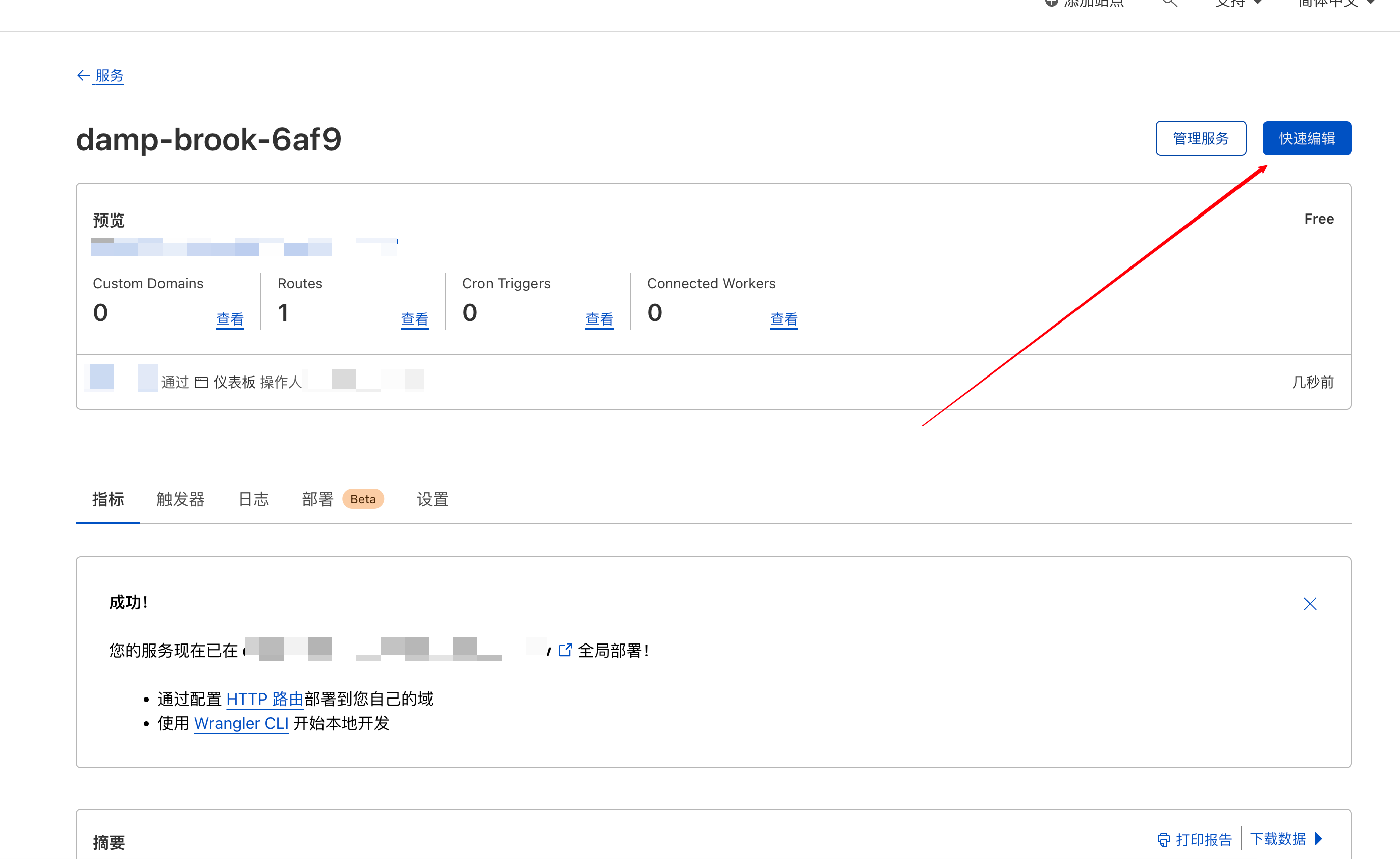
打开workers点击创建服务


点击快速编辑

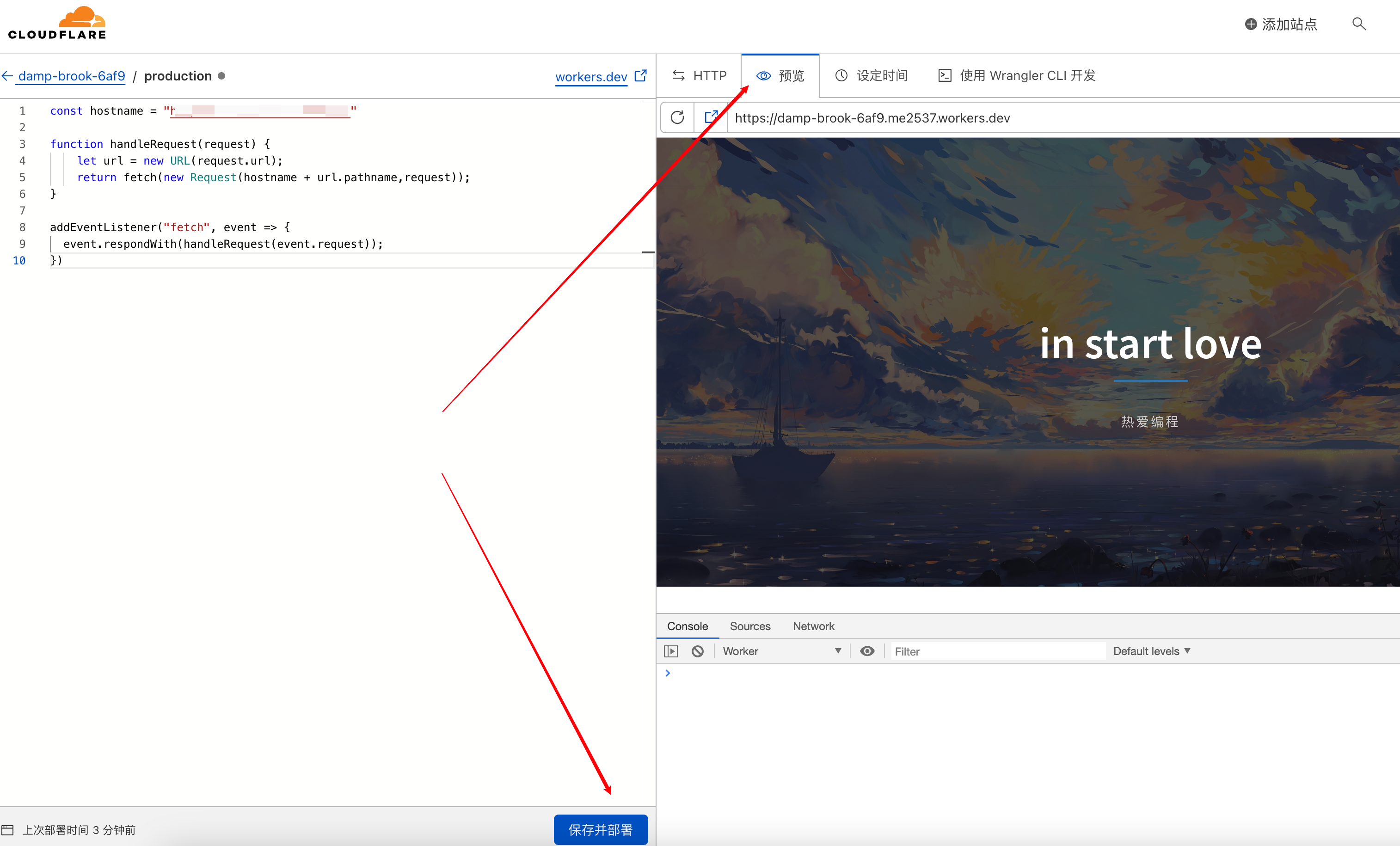
编写入以下代码
// 需要反代的地址
const hostname = "http://xxxxxxx.xxx:xxx"
function handleRequest(request) {
let url = new URL(request.url);
return fetch(new Request(hostname + url.pathname,request));
}
addEventListener("fetch", event => {
event.respondWith(handleRequest(event.request));
})
点击预览查看效果,没问题就点击保存并部署

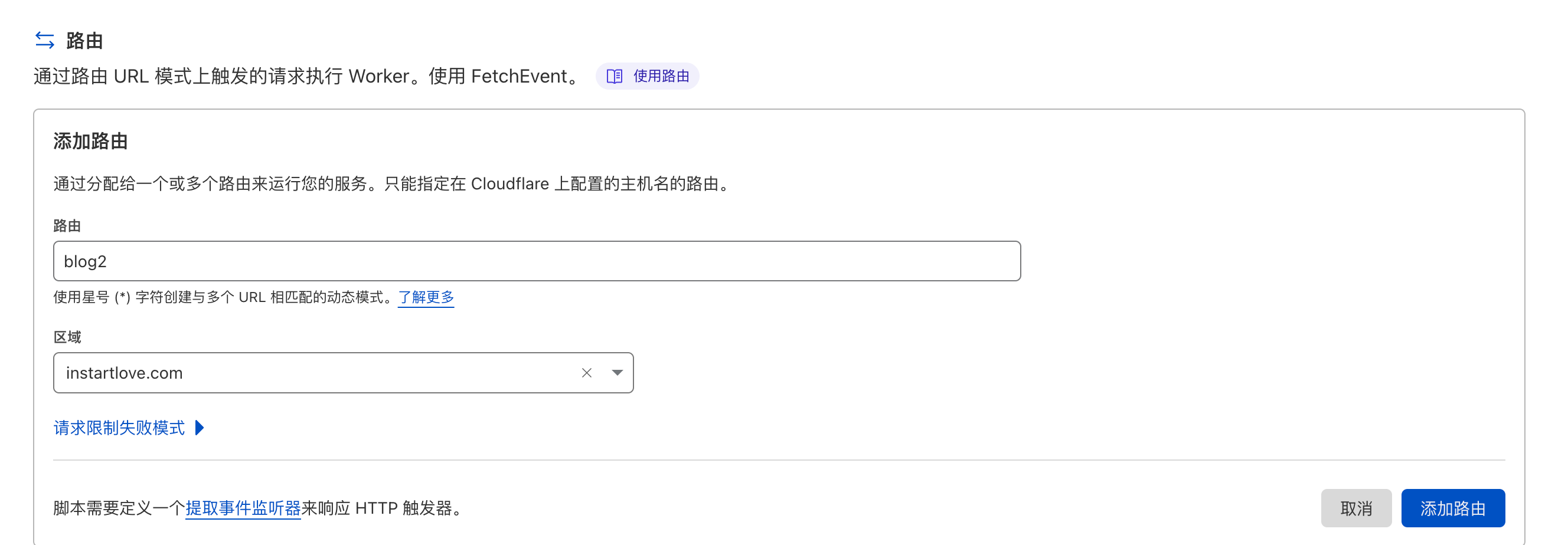
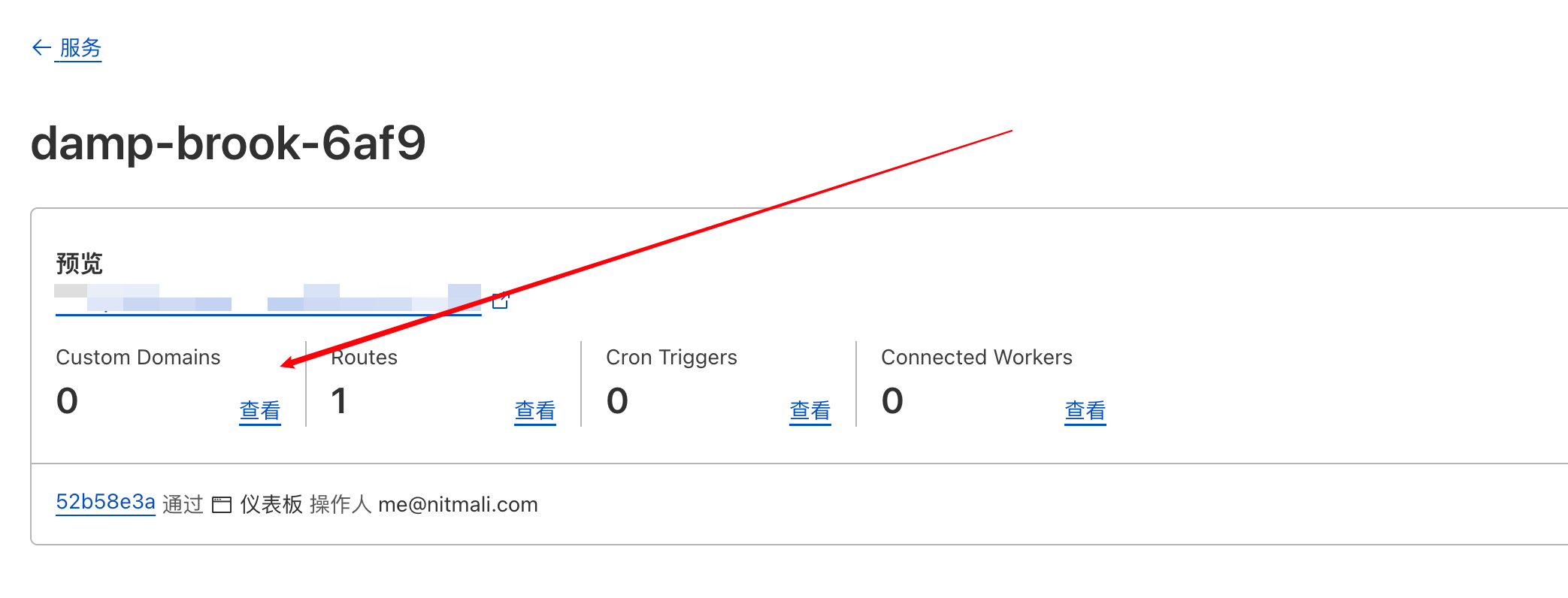
返回服务面板点击Custom Domains - 查看

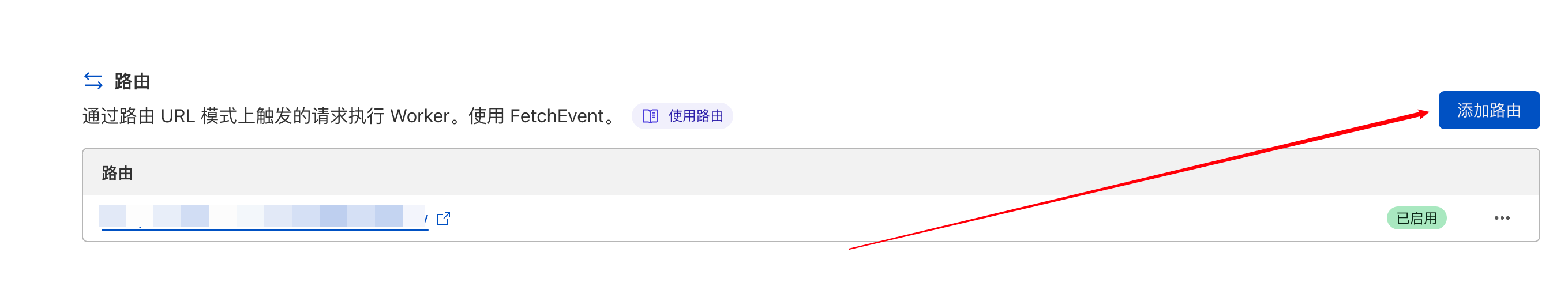
点击添加路由

按照提示填写,使用自己的域名访问