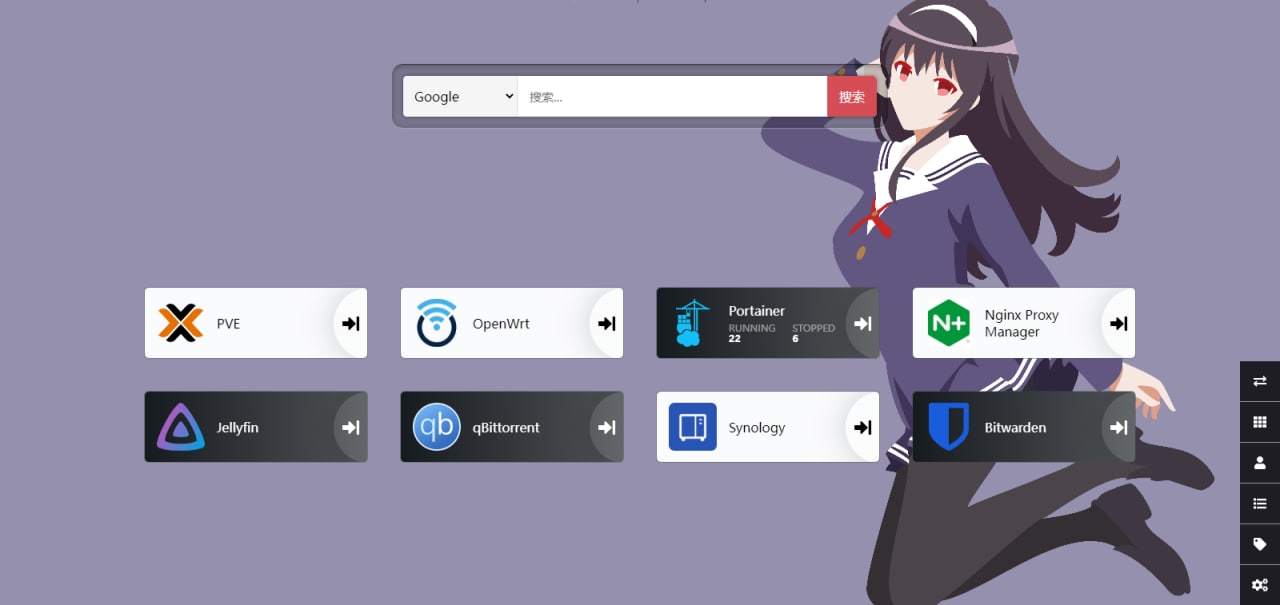
背景高斯模糊
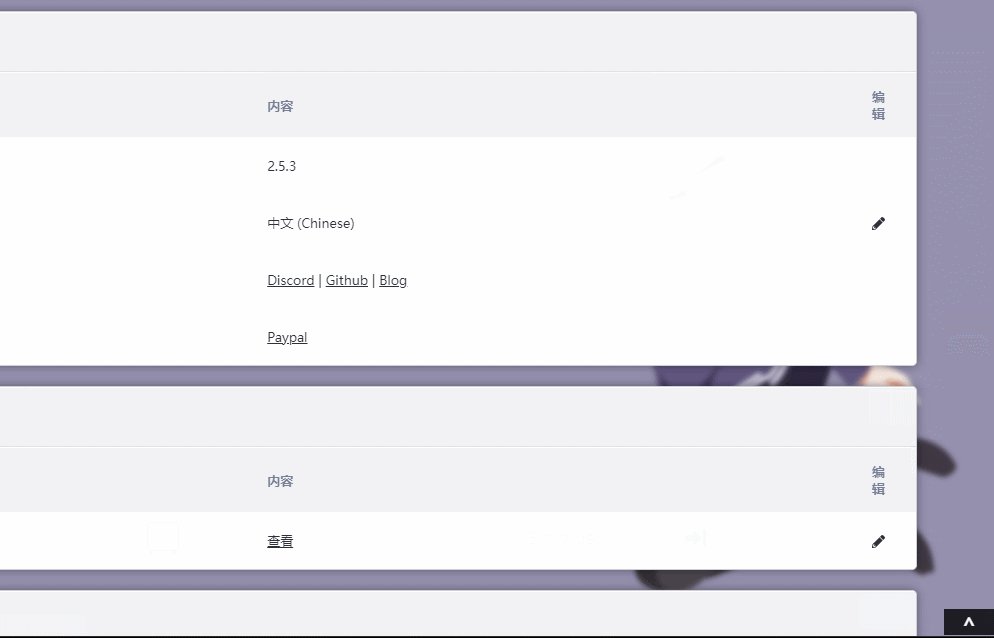
效果如下
使用前

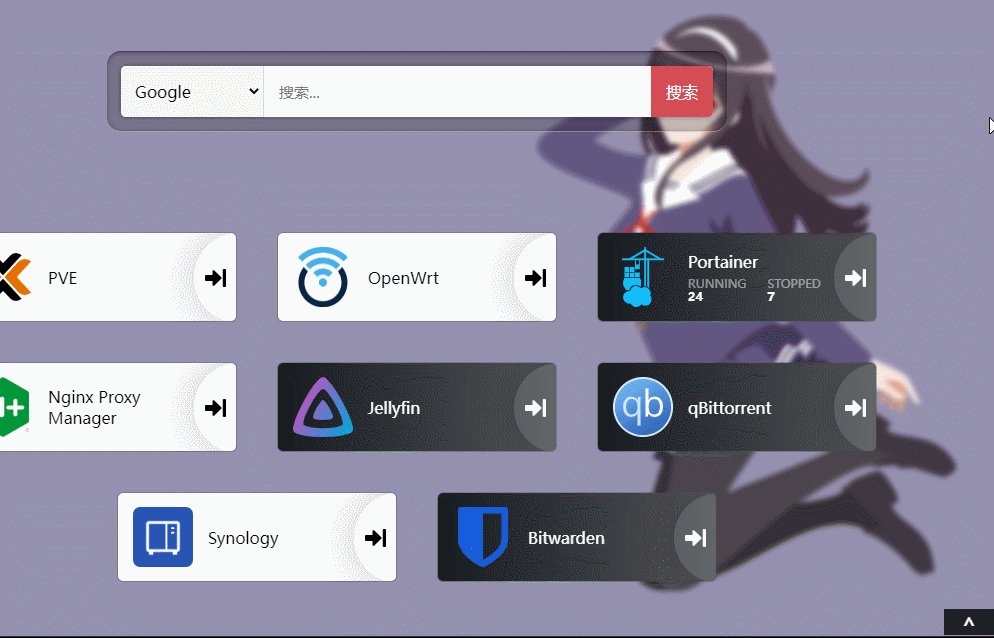
使用后

使用方法
const backgroundImage = document.querySelector('#app').style.backgroundImage;
document.querySelector('#app').style.backgroundImage = '';
const contant = document.querySelector('#app .content');
contant.style.overflow = 'auto';
contant.style.height = '100vh';
document.body.style.overflow = 'hidden'
console.log(backgroundImage);
const styleElem = document.head.appendChild(document.createElement("style"));
styleElem.innerHTML = `#app::before {
background-image: ${backgroundImage};filter: blur(2.5px);
background-position: center;
background-repeat: no-repeat;
background-size: cover;
content: "";
position: absolute;
min-height: 100vh;
width: 100%;
transform: scale(1.02);
z-index: 0;
}`;
导航栏隐藏
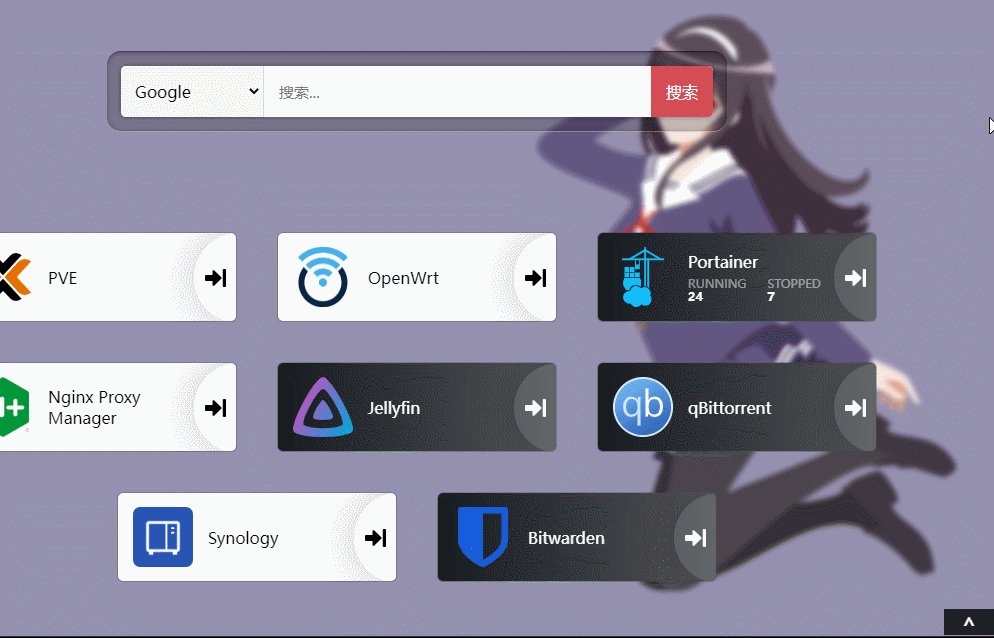
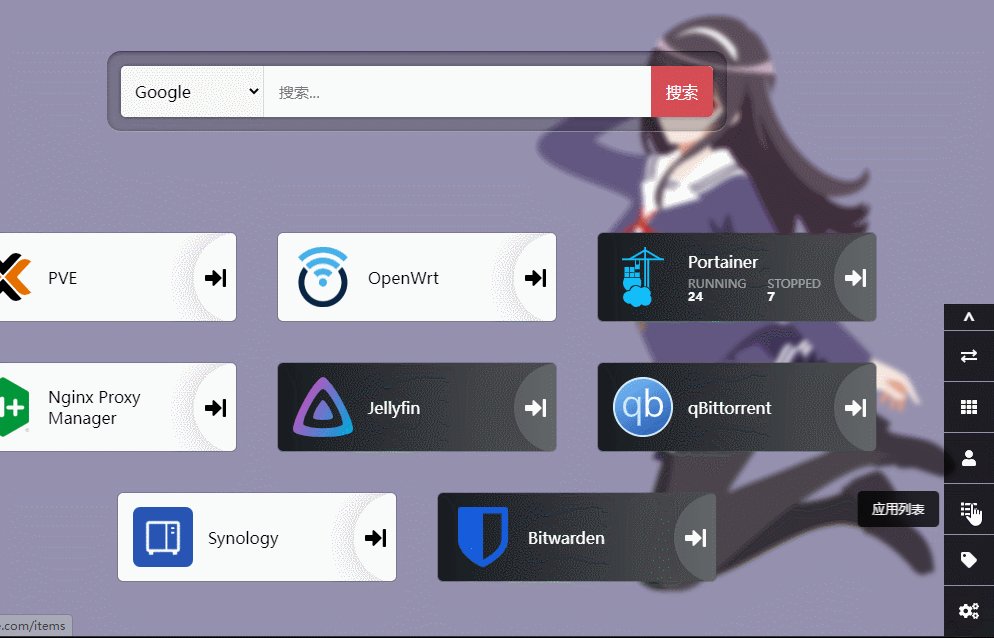
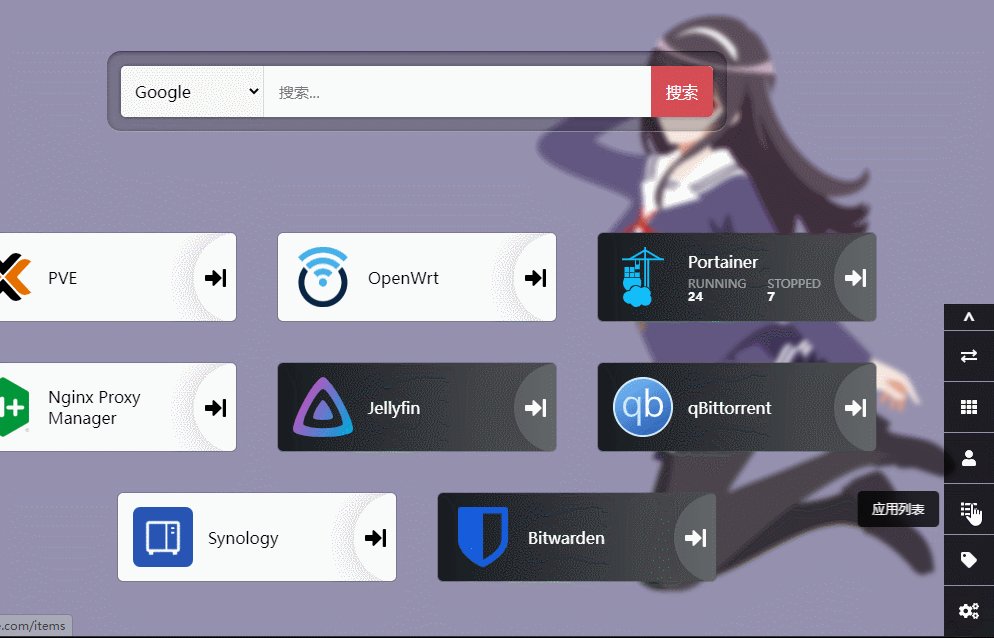
效果如下

使用方法
#config-buttons {
bottom: 0;
display: flex;
flex-direction: column;
position: fixed;
right: 0;
transform: translateY(calc(100% - 27px));
transition: transform 0.5s;
}
#config-buttons:hover {
transform: translateY(0);
}
#config-buttons::before:hover + #config-buttons {
transform: translateY(0);
}
#config-buttons::before {
content: "^";
top: -38px;
background: rgba(0,0,0,.8);
height: 26px;
width: 50px;
text-align: center;
font-size: 19px;
font-weight: 700;
line-height: 32px;
cursor: pointer;
color: #ffffff;
}
自定义网页title、icon
效果如下

使用方法
$('title').text('home');
const icon = 'https://cn.gravatar.com/avatar/3873858713e2e5d5d3ab136312737885?s=256&d=mm';
$('link[rel="mask-icon"]')[0].href = icon;
$('link[rel="icon"]').each(function() {
$(this)[0].href = icon;
})
$('link[rel="apple-touch-icon"]').each(function() {
$(this)[0].href = icon;
})
首页卡片鼠标悬浮效果
效果如下

使用方法
.item:hover {
transform: scale(1.05);
z-index: 9;
will-change: opacity;
}